다른 많은 분들이 작성한 글 들이 많지만, 그것을 보고 따라하면서 이해하기엔 이해가 잘 안된 부분들이 있어 직접 과정을 정리하며 내용을 새로 작성했다. 혹시라도 처음 본 사람들이 보고 따라한다면 도움이 될 것이라 생각되지만 추후 버전 업데이트가 되면 이 과정과 불일치 할 수 있음을 미리 알린다.
이 글을 보면서 따라하면 생성과 배포를 수행 할 수 있지만, 디테일한 부분에서 궁금한 점은 스스로 느끼고 찾아가면서 깨달아 가기를 바란다.
0. NODE.JS와 HEXO
node.js는 자바스크립트를 서버환경에서도 사용 할 수 있도록 해주는 일종의 프로그램이라고 볼 수 있다.
말한마디 잘못했다간 물어뜯는 사람들도 부지기수이기 때문에 보통 다른 사람들 글을 올린걸 보면 아주 교과서적인 설명글을 올리는게 자주 보이는데 (기술의 영역이니까 당연히 정확한 정보 전달은 중요합니다 ^^) 초보자, 입문자 입장에서 아주 간단하고 쉽게 이해하고자 하면 브라우저에 종속되는 자바스크립트를 서버환경에서도 쓰게 해 줄 수 있는 것이라고 보면 당장 첫 이해의 출발은 편하다. 자세한 것은 관심이 커진다면, 스스로 찾아가면서 개념부터 잡아가자.
hexo는 git blog를 보다 쉽고 편하게 꾸미도록 해주는 플러그인이다.
이러한 플러그인의 도움을 받지 않는다면, fm으론 사용자가 직접 리포지터리를 따고 클론을 받은 후 하나하나 꾸며주는 과정을 거쳐야한다. 그러면 웹 퍼블리셔나 프론트엔드 개발자여도 이곳저곳 파일을 만들며 꾸미고 디자인하고 맞추느랴 시간이 많이 걸릴 것이다. hexo는 이 과정을 줄여주는 역할을 한다!
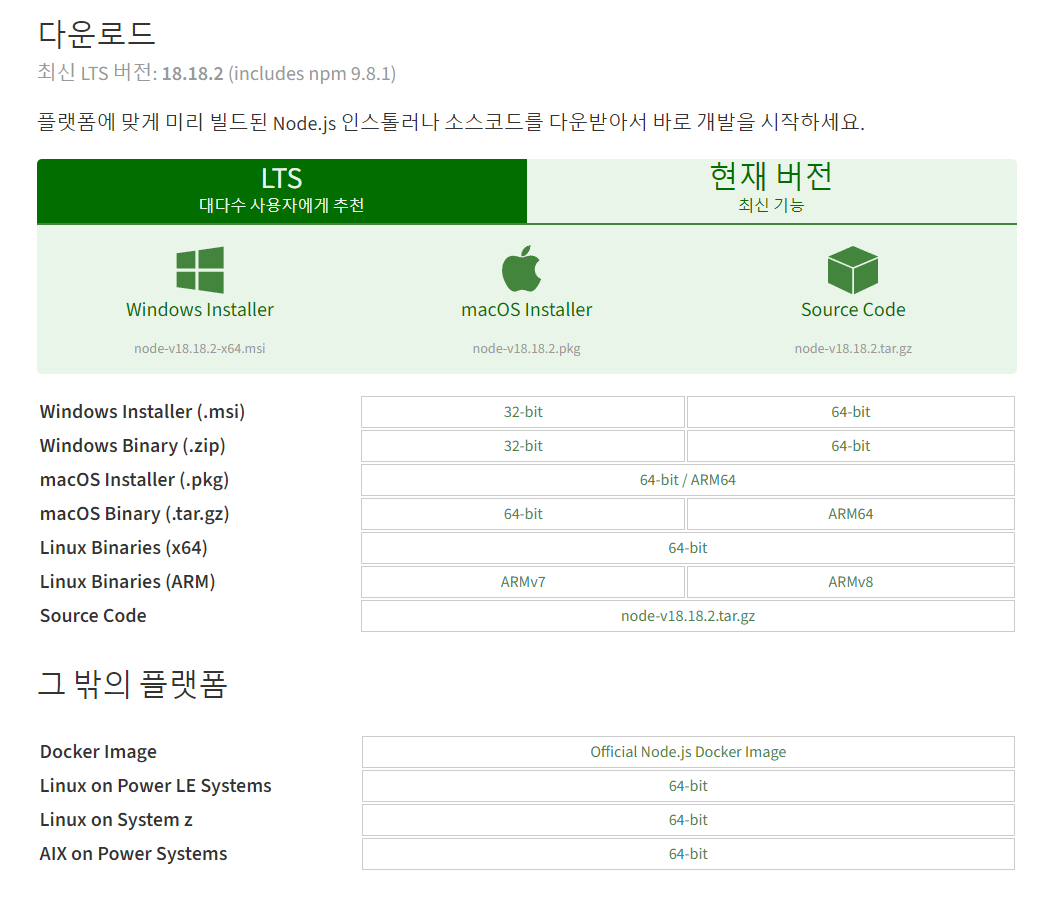
1. NODE.JS를 사용자 OS에 맞는 환경에 다운받고, 설치한다.
https://nodejs.org/ko/download
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org


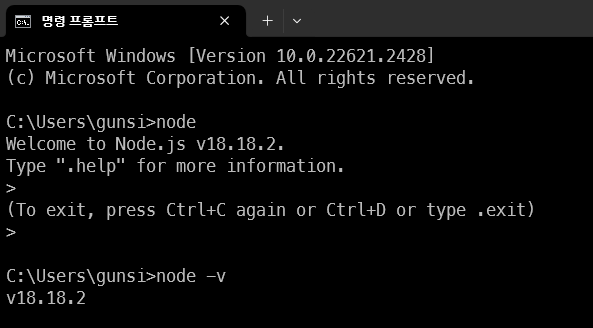
설치가 정상적으로 되었다면, [node -v] 명령어를 통해 다음과 같이 설치 버전을 확인 할 수 있다.
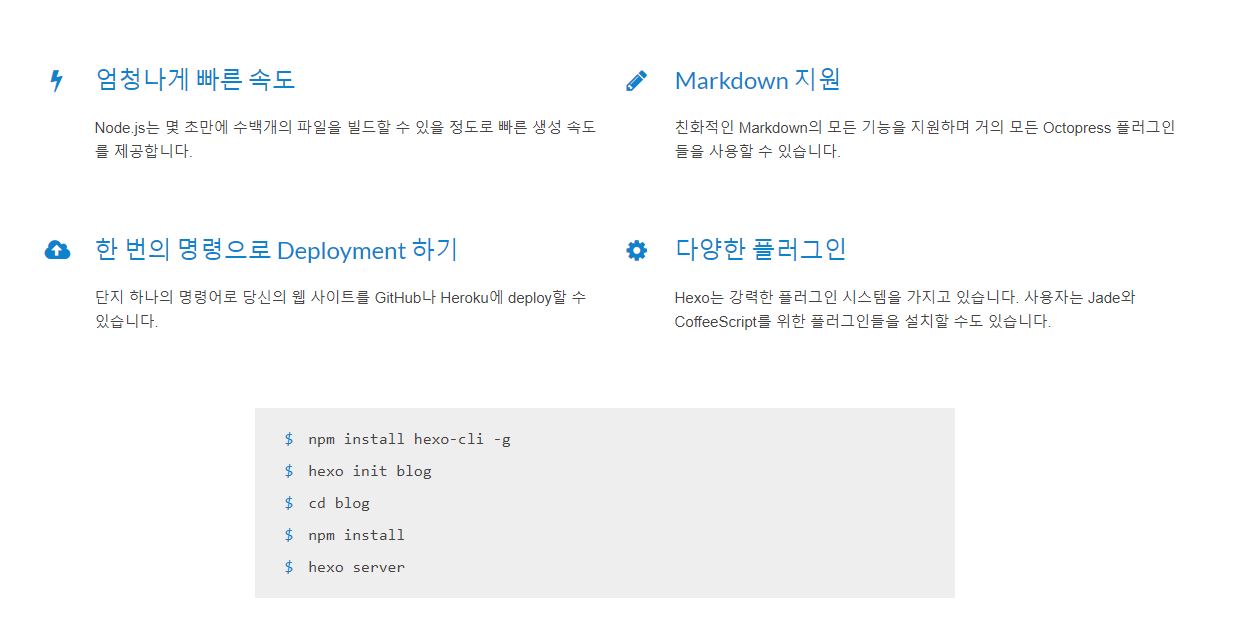
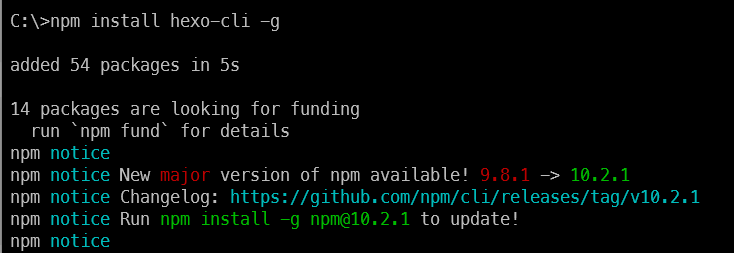
2. hexo를 다운받고, 설치한다.

- npm install hexo-cli -g
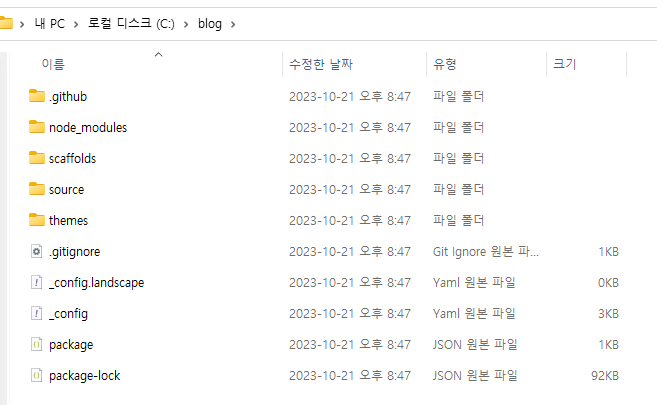
- hexo init blog
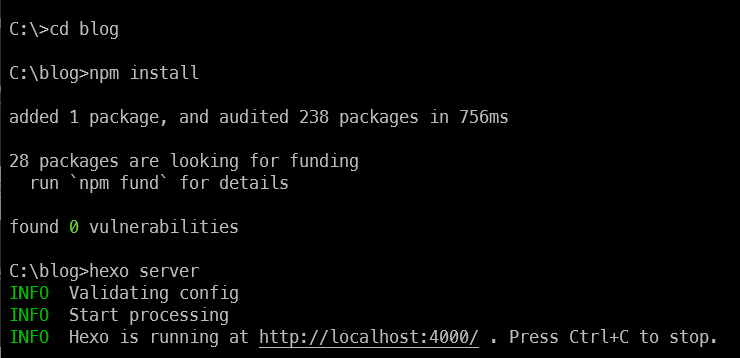
- cd blog
- npm install
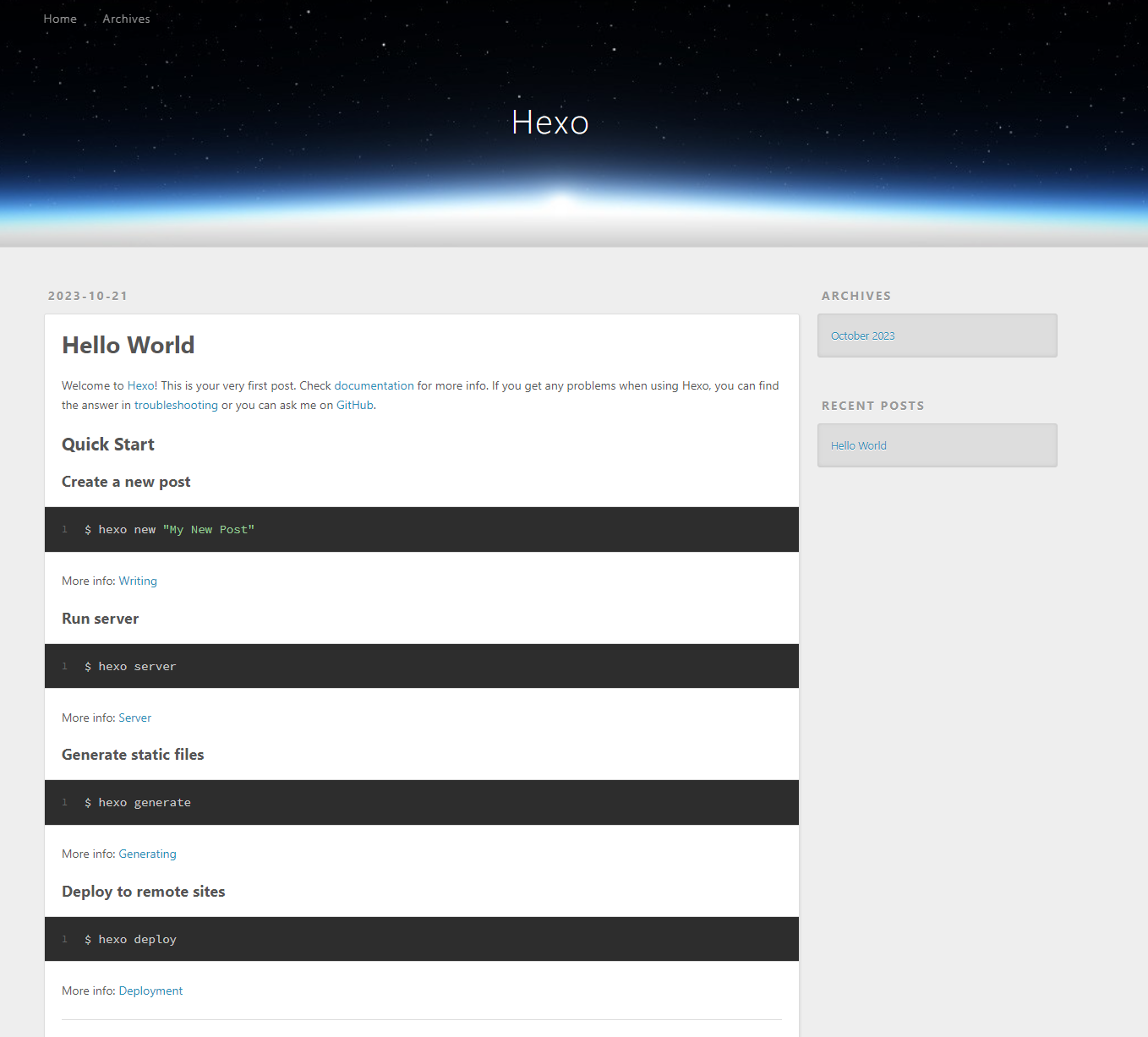
- hexo server
위의 명령어를 순서대로 입력하면 설치 및 hexo 서버가 실행되는데, 주의 할 점은 설치되는 디렉토리는 현재 터미널이 가르키고 있는 디렉토리이므로 잘 생각해서 설치 해야한다. 본인은 편한 관리를 위해 C:/에서 설치를 진행했다.





3. 테마 적용하기
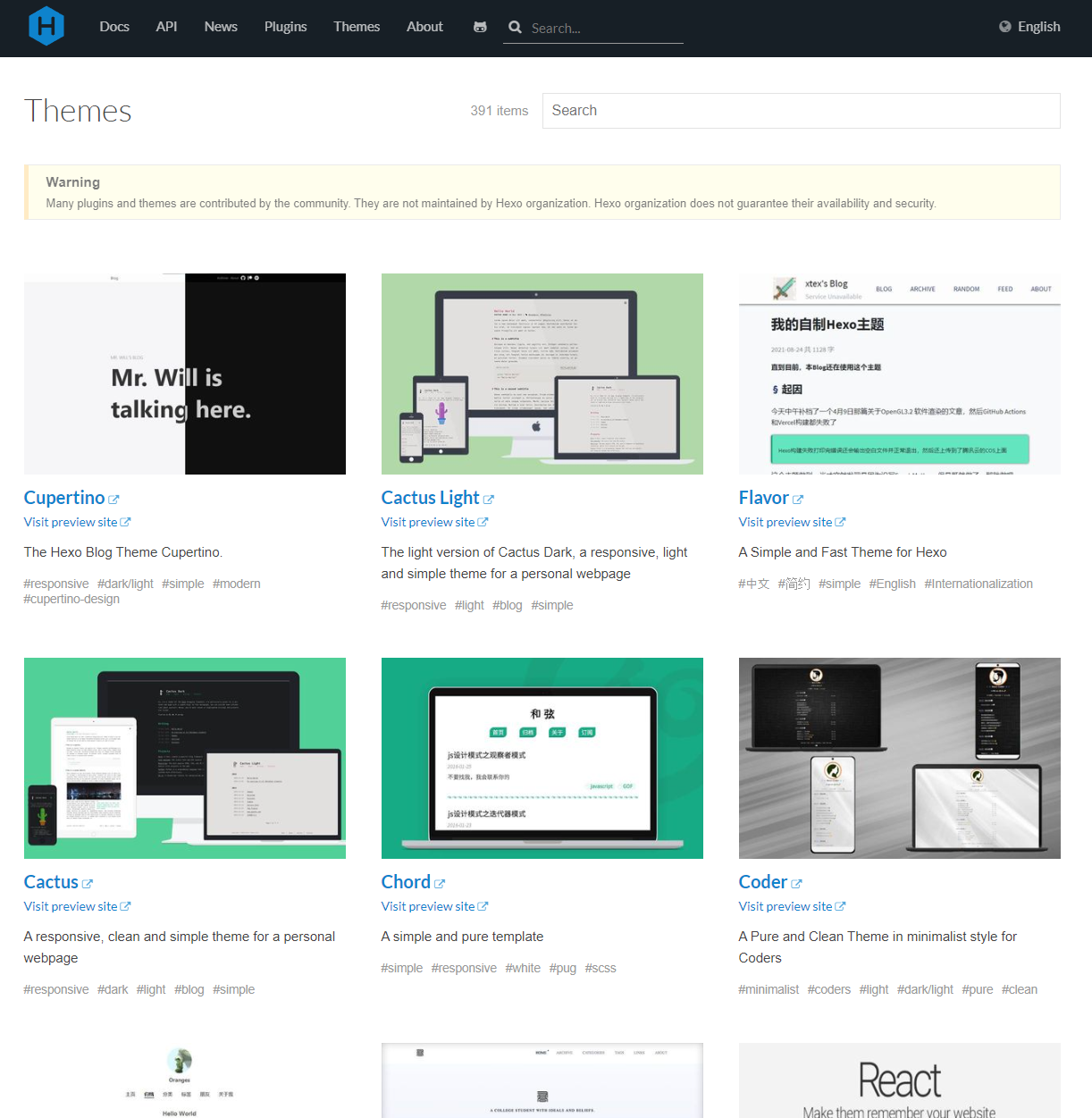
hexo는 다양한 테마들을 제공하며, 직접 만들어 테마를 배포 할 수도 있다.
테마를 새로 만들기엔 디자인도 잘 알아야하고 시간이 꽤 들 것 같아 나는 기존에 공유되어있는 테마들 중, 마음에 드는걸 하나 골라 쓰기로 했다.

위 링크에 접속을 하면, hexo에서 지원하는 다양한 테마들을 볼 수 있다.
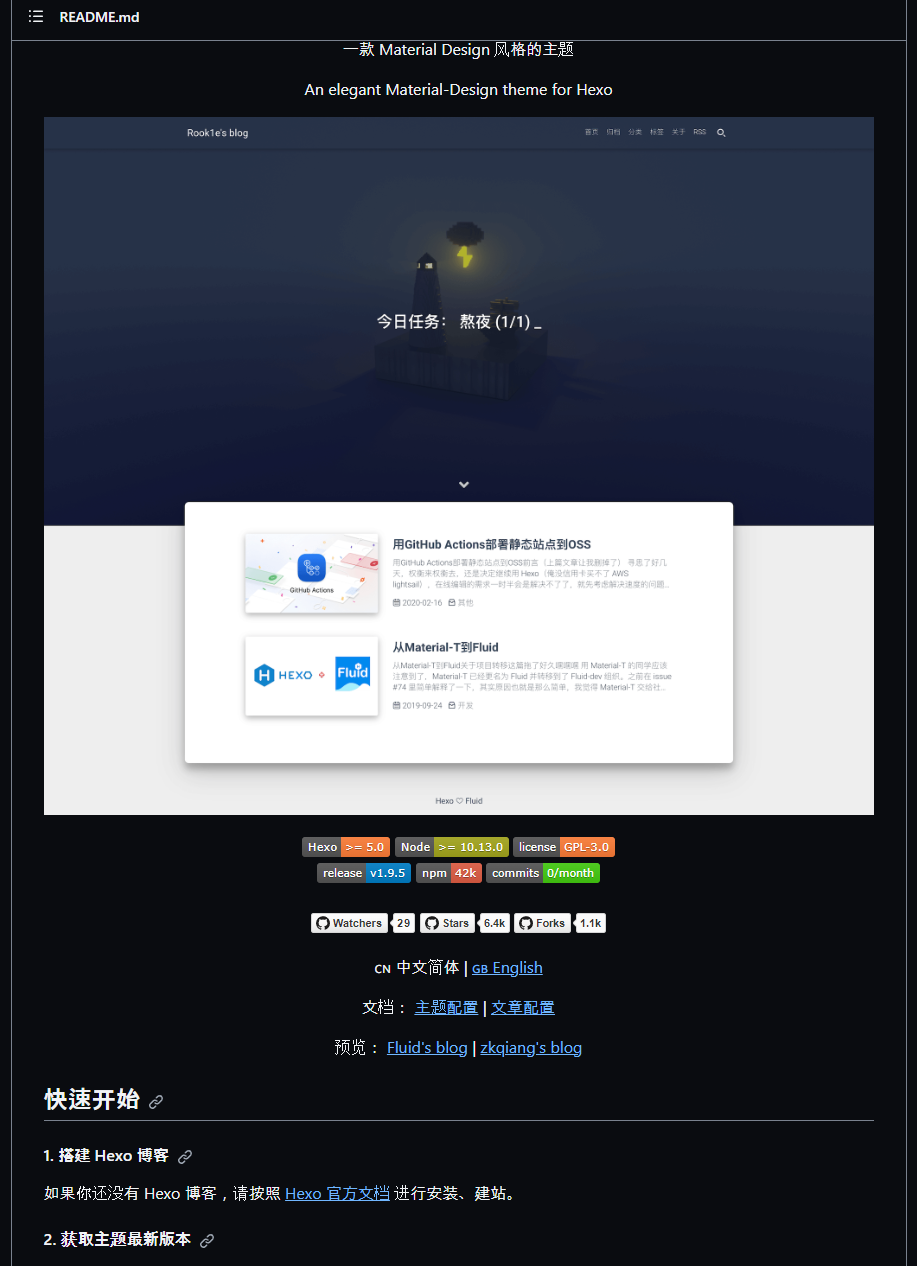
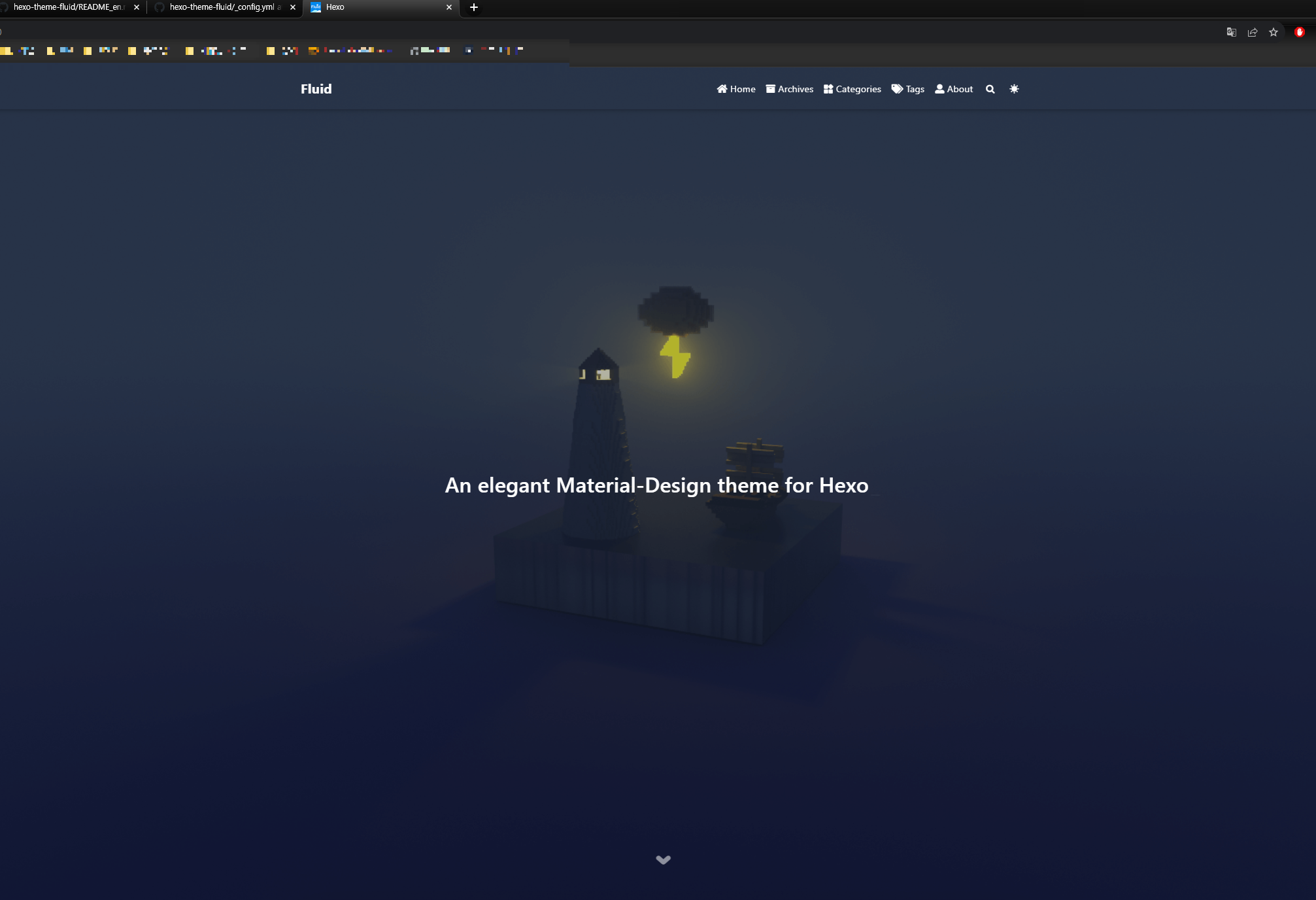
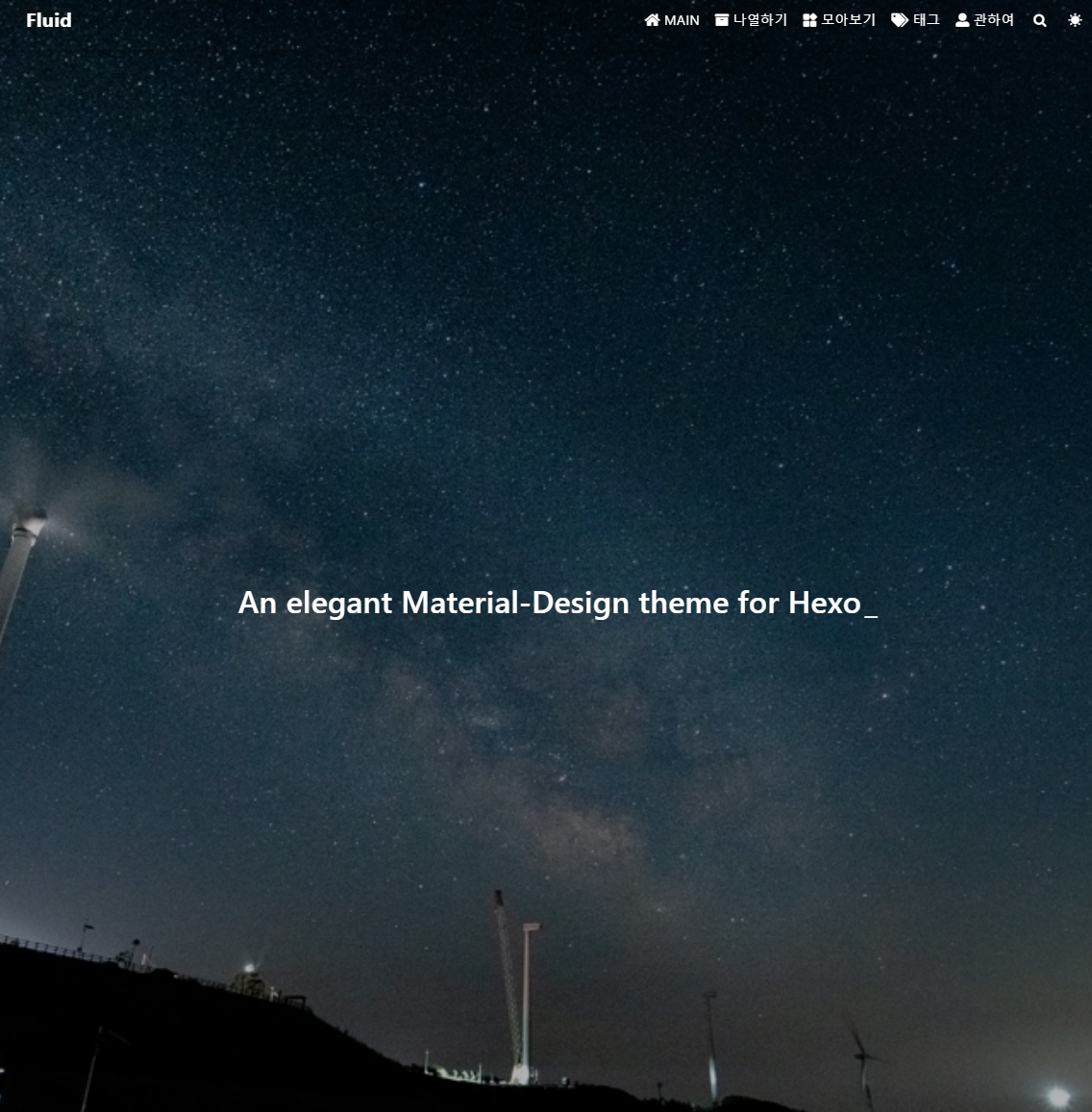
그중에서 마음에 드는 것을 선택하고 설치하고 적용하면 되는데, 나는 [Fluid] 테마가 마음에 들어 이것을 선택했다.

내가 선택한 테마는 중국에서 만든 테마 같은데, 다행이 영어를 지원해서 설치하는데 큰 어려움이 없었다.

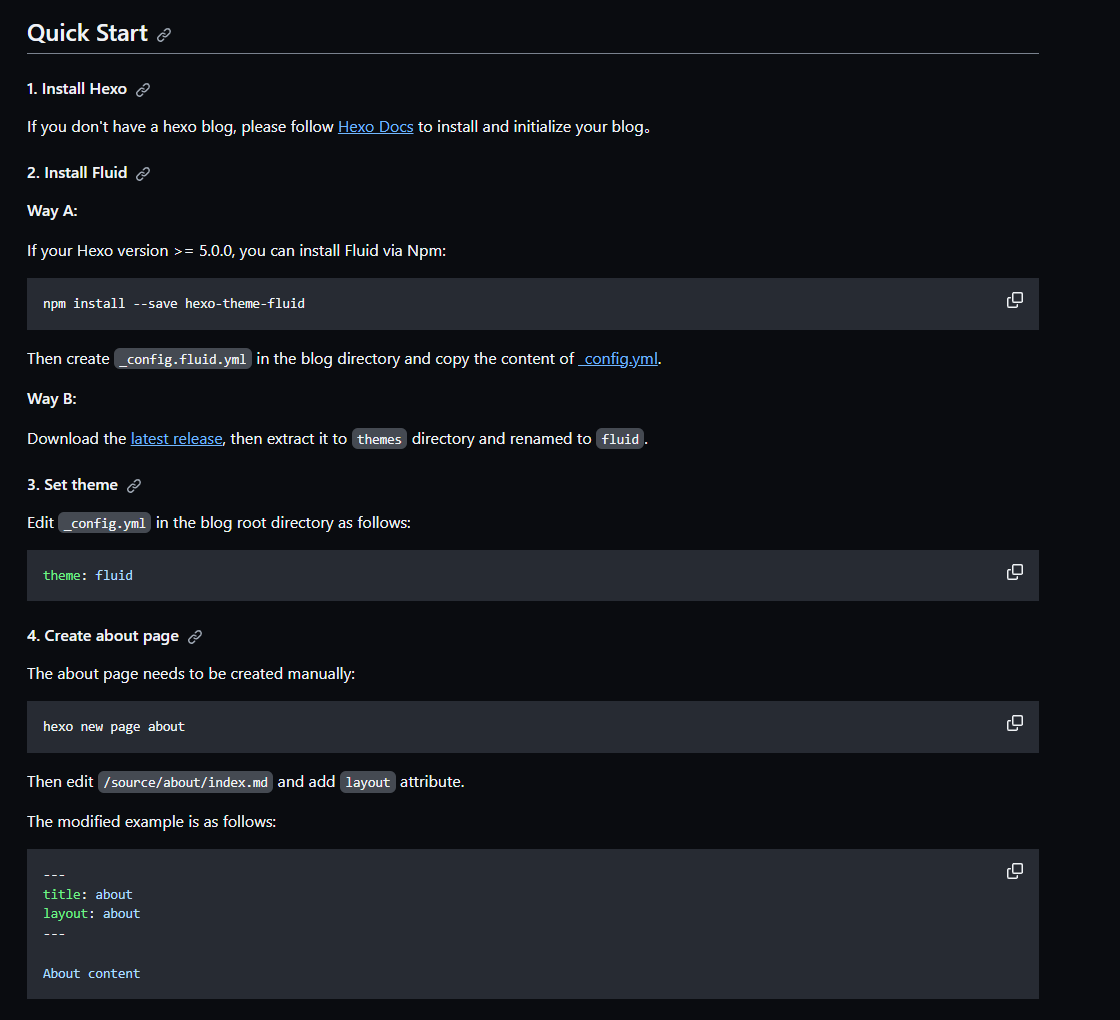
스크롤을 내려보면 다음과 같이 간편한 설치방법을 안내해주며, 잘 따라하면 테마의 기본팩은 설치가 끝난다.
주의할 점은, 마찬가지로 설치되는 경로는 '현재 터미널에서 가르키는 경로' 이므로 hexo blog의 테마니까 hexo blog로 이동 후 설치를 진행해야 한다. 이 과정을 따라하고 있다면, C:\blog로 이동 후 설치를 하면 되며 별도 디렉토리에 설치하고 있다면, 설치하고자 하는 blog 디렉토리에서 설치하면 된다. 별도 디렉토리에 설치할 사람이라면 이걸 안보고 알아서 잘 설치 할듯


설치 문서를 읽어보면 Way A, B가 존재하는데 둘중에 편한 방법을 통해 fluid 설정파일을 만들어주면 된다.
A는 fluid 테마 전용 yml 파일을 만든 후 링크의 내용을 복사하여 저장하는 것이며, B는 fluid 테마 전용 yml파일을 다운받아 저장하는 것이다. 나는 A방법을 따르기로 했다.

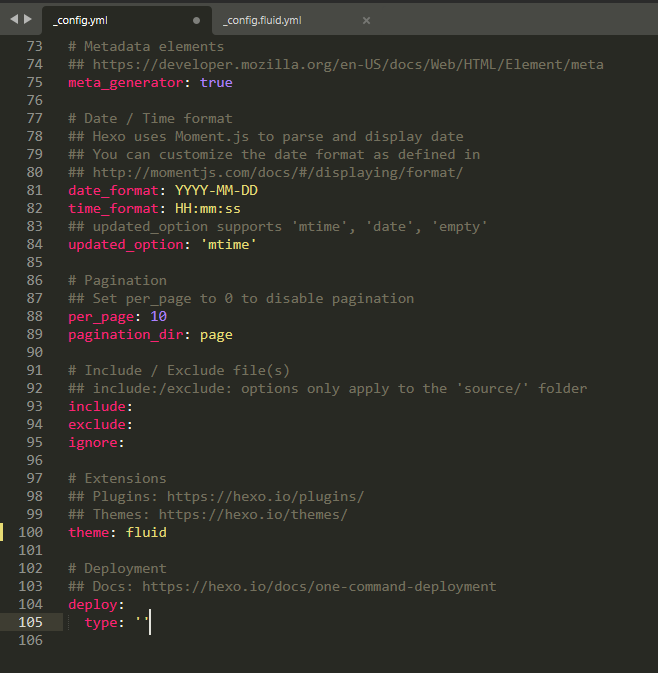
파일을 생성하고나면, _config.yml에서 어떤 테마로 generate 할 것인지 내용을 수정해줘야 한다.

그 후, 꼭 [hexo new page about] 를 통해 about 페이지를 만들어 줘야한다 !
이 과정을 놓친다면 fluid 테마가 제대로 적용되지 않는다.




4. 이미지 교체 및 메뉴 한글화
기본 설정으로 글 제목과 내용만 쭉 작성 후, 배포를 할 것이라면 이 과정을 생략해도 된다.
하지만 나는 메뉴를 한글로 바꾸고 싶고 이미지도 바꾸고 싶었는데, 같은 생각인 사람은 이 과정을 따라하면 도움이 된다.
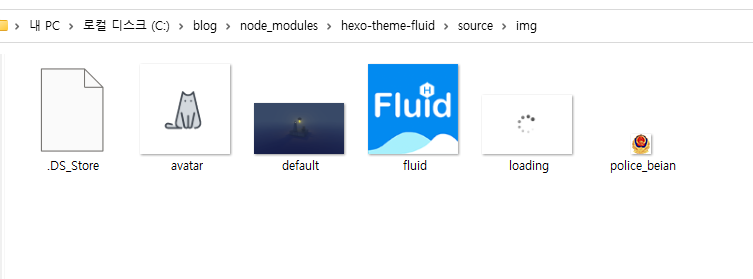
우선 이미지를 바꾸려면 테마가 설치된 디렉토리를 찾아가서 소스의 img를 찾아 바꿔주어야 한다.

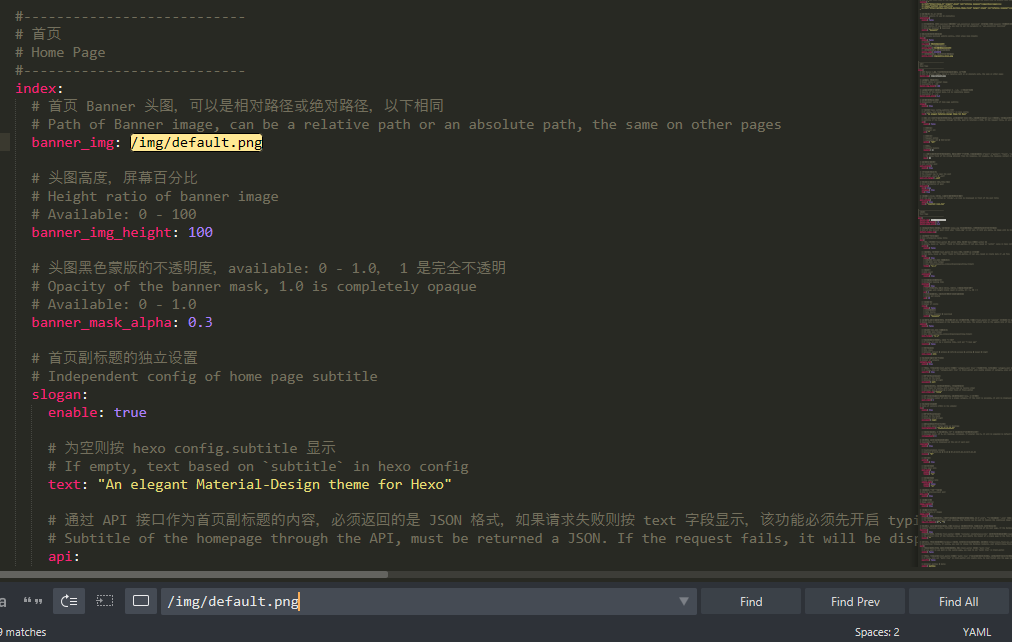
만약 기본으로 제공하는 이미지는 그냥 두고 내가 원하는 새로운 이미지만 추가하여 바꿀 것이라면 파일을 이곳에 넣어준 뒤 _config.fluid.yml 파일에서 파일명을 수정해주면 된다. 나의 경우엔 기본 이미지는 두고, top_banner.jpg 라는 이름으로 새로 추가했다. 참고로 이미지는 16:9의 fhd 비율이 보기좋게 나온다. ^^

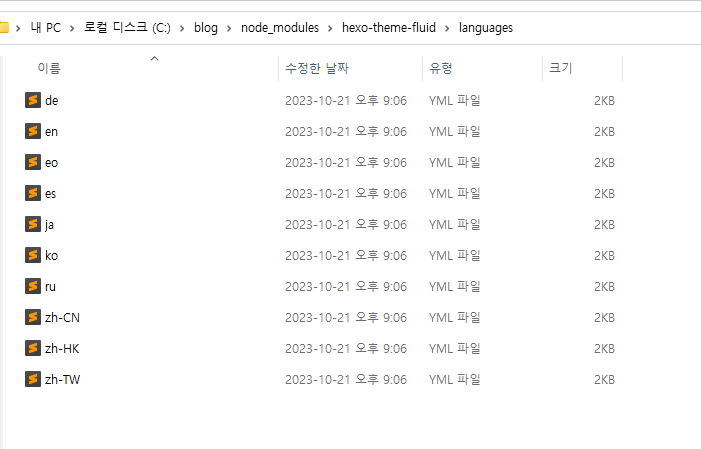
언어 수정은 사용자가 직접 해당 언어 파일을 만들어 줘야하는데, 보통 테마 내부에 [languages] 디렉토리를 가면
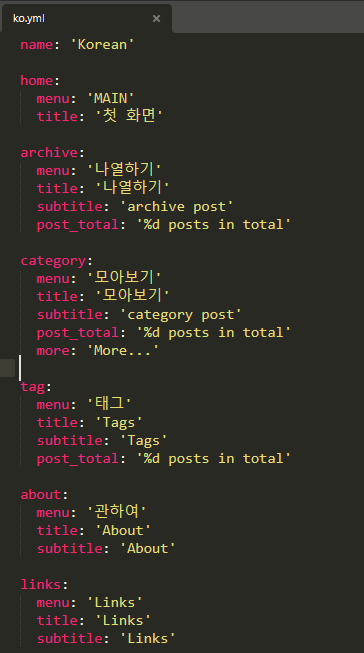
i18n 기반의 언어 파일들이 있다. 이 중 하나를 복사하여 새로 만들면 된다.



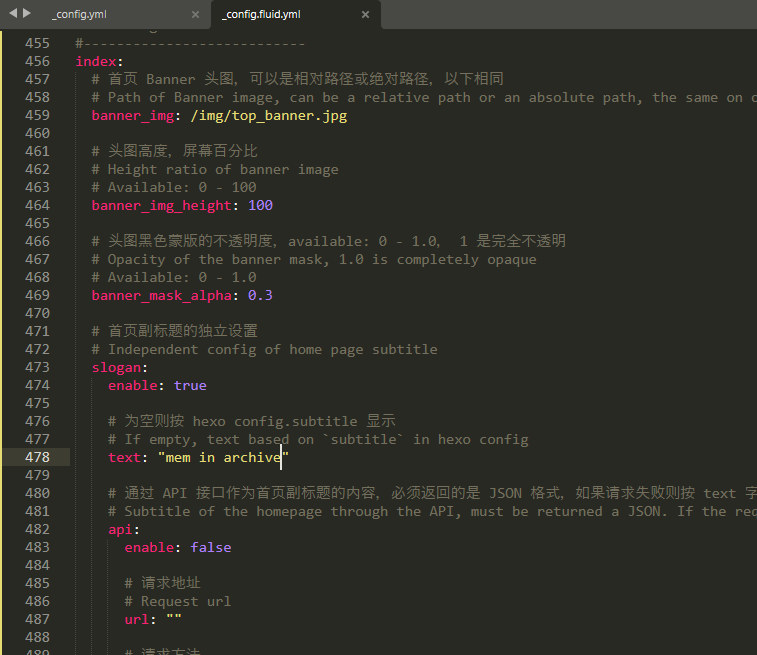
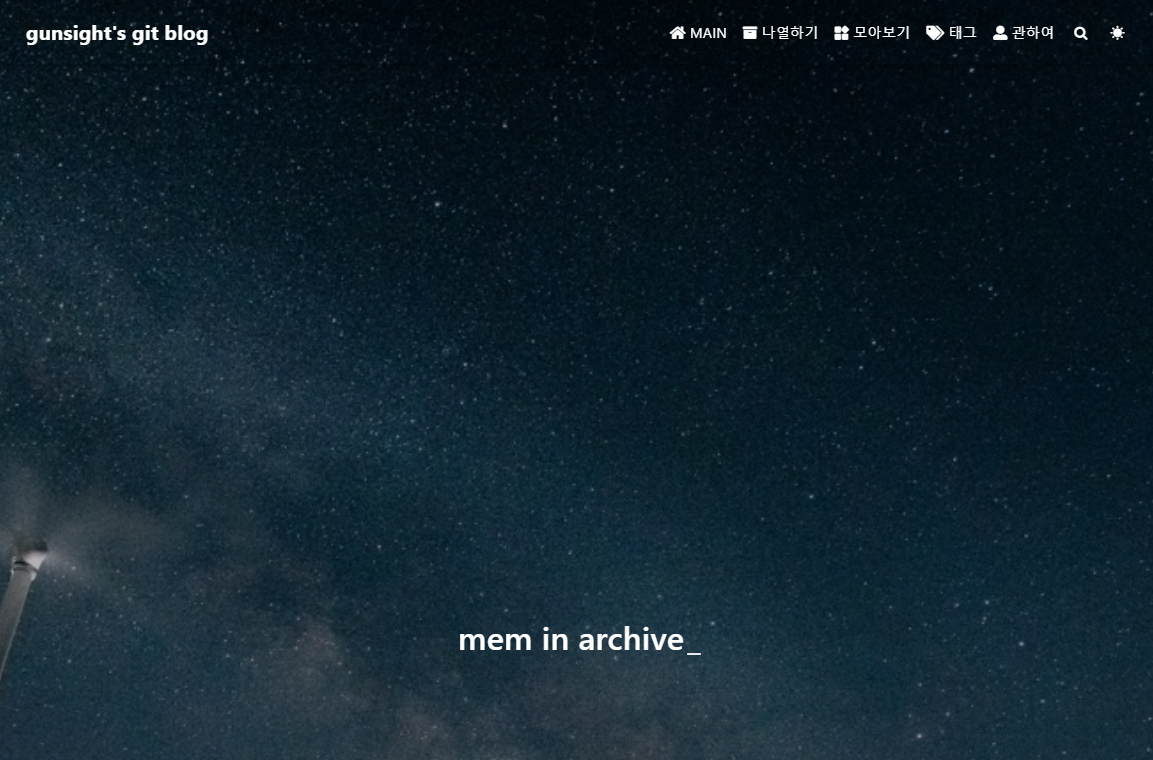
이 외, 메뉴마다 접속시 뜨는 메세지나 좌측상단의 title 같은 것들은 f12 개발자 모드를 통해 노드를 선택하거나 해당되는 텍스트 문구를 _config.fluid.yml 파일에서 찾아 수정해주면 된다.


5. GITHUB에 블로그 배포하기
이제 모든 세팅이 다 되었다면, 깃허브에 블로그를 배포하는 작업을 해보자.
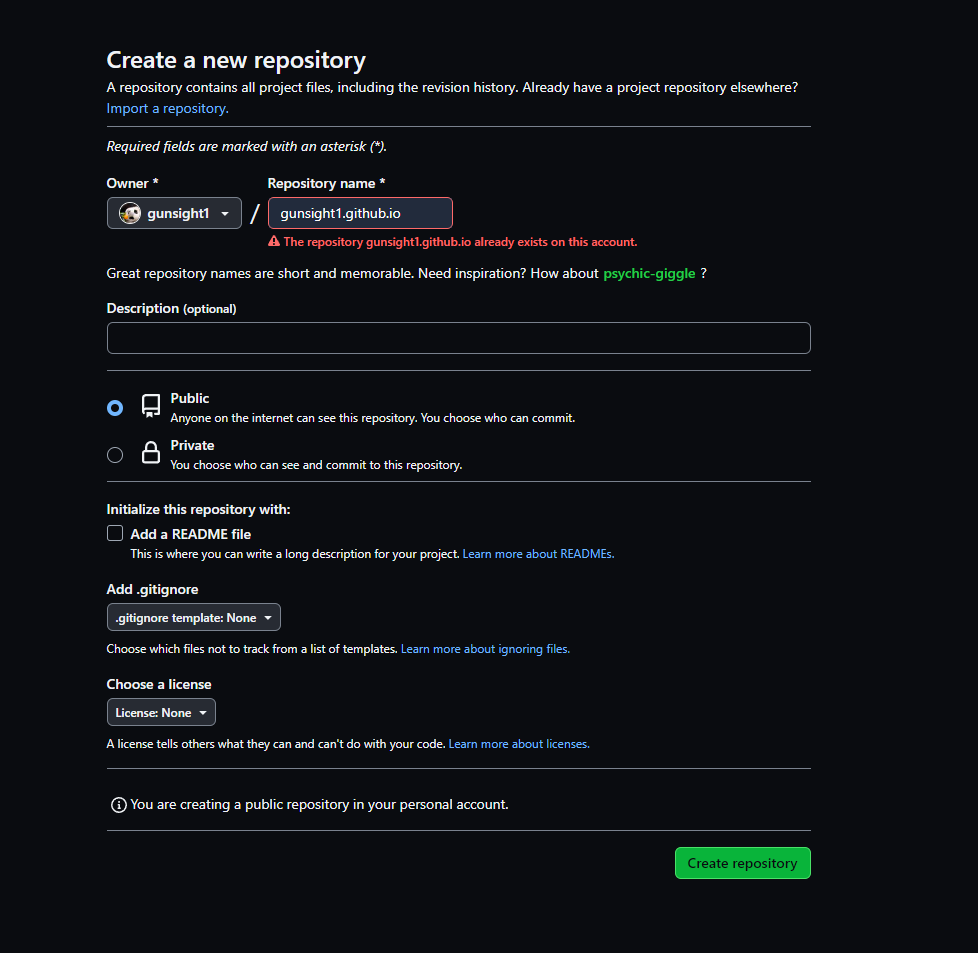
제일 먼저, 깃허브에서 github.io 의 이름을 가진 리포지터리를 새로 만들어야 한다.

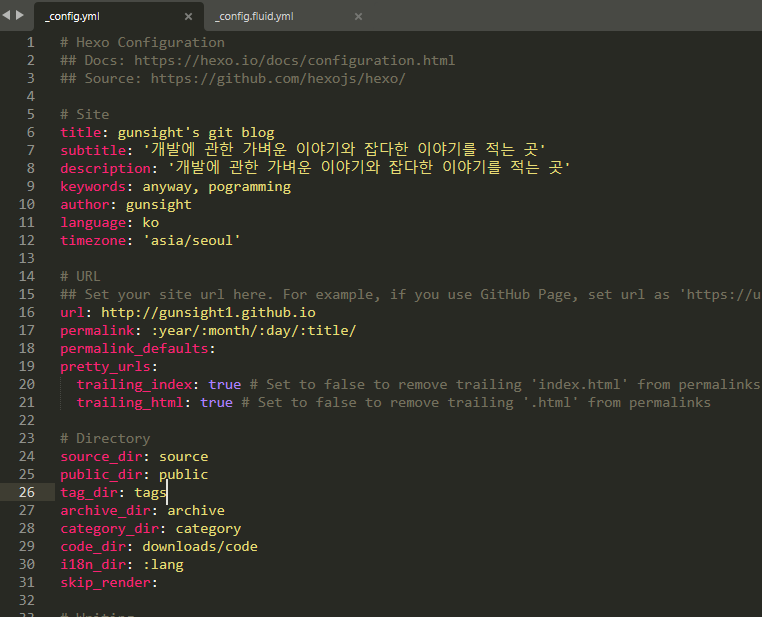
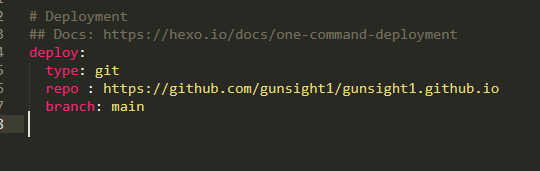
이후 config.yml 파일에서 깃 블로그에 보여질 title같은 기본 정보를 바꿔주고, deploy에 필요한 정보도 바꿔준다.


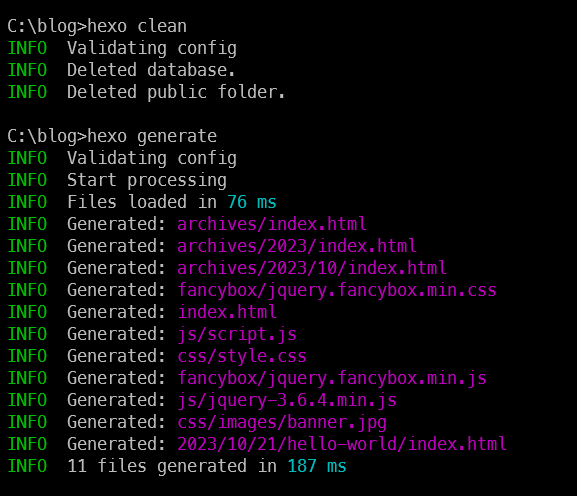
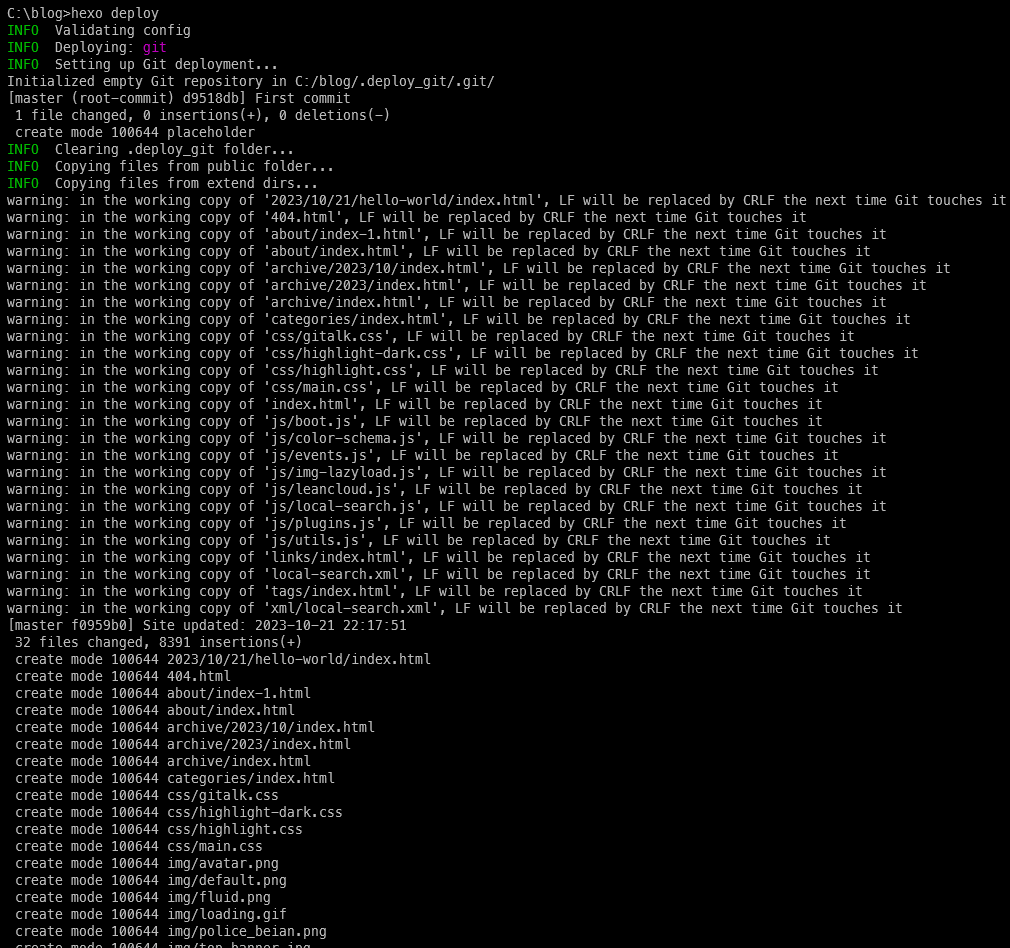
설정이 끝났다면, 이제 deploy만 해주면 된다.




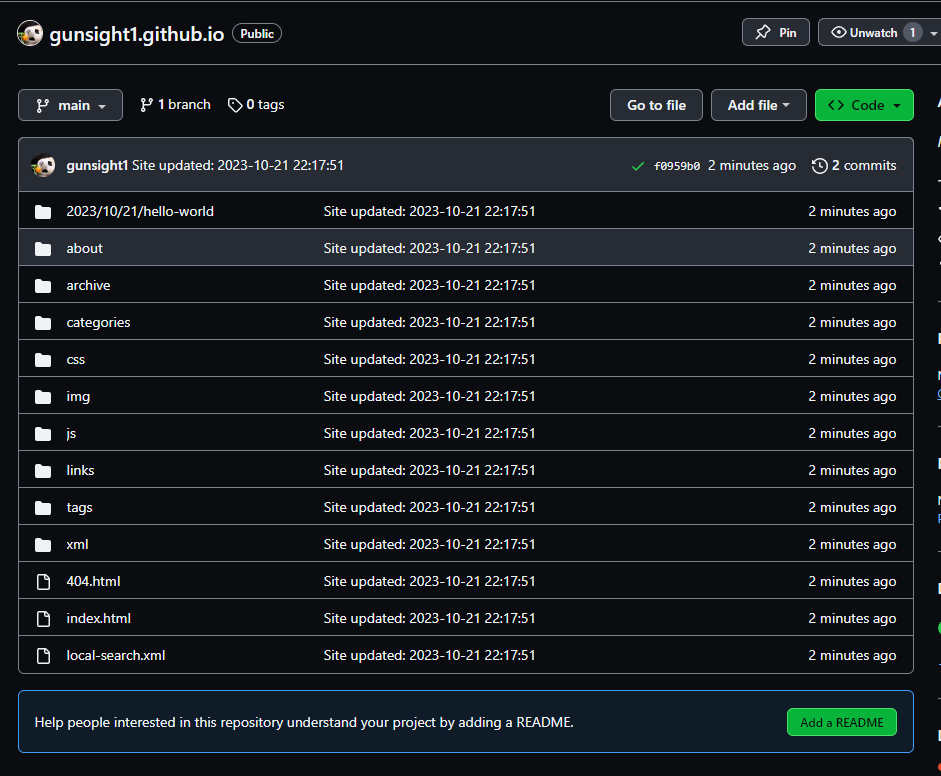
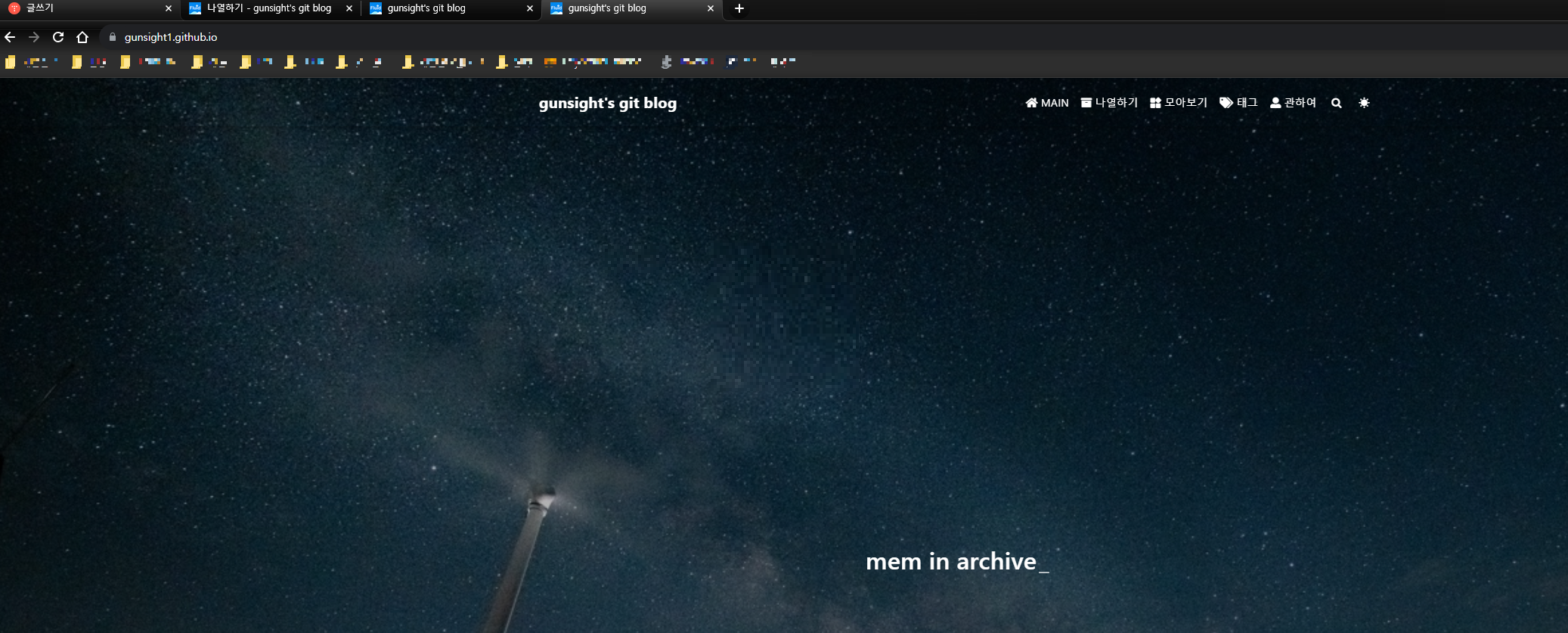
정상 배포되었다면 위와 같이 github.io 생성한 링크로 접속이 잘 되고, 리포지터리에 갱신 된 것을 볼 수 있다 ^^
블로그 글 작성은 hexo new post {title} 명령어를 통해 새로운 글 파일을 만들어 주고, 그 안의 title 및 내용을 바꾸어주면 된다.
제 글만으로 이해가 잘 되지 않는다면, 제가 작성하면서 참고한 아래의 링크를 읽으시면서 이해하는 과정을 거치시는 것을 추천드립니다 !
Ref ::
https://hanamon.kr/nodejs-%EA%B0%9C%EB%85%90-%EC%9D%B4%ED%95%B4%ED%95%98%EA%B8%B0/
Node.js 노드 개념 이해하기 자바스크립트 JavaScript 런타임 이벤트
Node.js 노드 개념 이해하기 JavaScript 런타임 - 노드는 다양한 자바스크립트 애플리케이션을 실행할 수 있으며, 서버를 실행하는데 제일 많이 사용된다. 이벤트 기반 이벤트 루프 논블로킹 I/O 싱글
hanamon.kr
https://goodsaem.tistory.com/37
HEXO와 Github page를 이용한 무료 정적 웹사이트(Blog) 만들기
개요 정적 웹사이트 생성기 hexo를 이용해서 블로그를 만든후 github page까지 반영하는 방법에 대해서 알아보겠습니다. 코딩사랑 블로그를 만들면서 아래 내용되로 설치를 했구요 차근차근 따라오
goodsaem.tistory.com
https://kdydesign.github.io/2017/07/07/hexo-theme/
Hexo와 Github page로 만든 블로그에 Hexo 테마 적용하기
hexo와 github page를 이용하여 만든 블로그에 아름다움을 입혀보자. hexo는 jeykyll과 마찬가지로 블로그에 테마를 입힐 수 있다. hexo와 github page에 테마를 입히는 데 어려움은 없지만 테마가 개발자 개
kdydesign.github.io
'ETC' 카테고리의 다른 글
| 깃허브 upstream 리포지터리 날리고 복원기 (0) | 2023.12.28 |
|---|---|
| convert project java -> gradle -> springboot (0) | 2023.11.25 |
| junit 테스트코드 작성 환경에서 연결 db 변경 방법 (0) | 2023.11.01 |

